如何使用Dialogflow建立Google Home App
#7 介紹
#8 Actions on Google 開發環境設定
#9 使用fulfilment串API
#10 release App
為了對 google Home 有完整支援,建議使用 actions-on-google 的 dialogflow元件來做,不過本篇還是先偷懶,直接倒json回去;不是啦,必竟有講說要讓不會程式的人也能用了,是吧!
如同 #5 我將直接使用 serverless framework 來開 GCP 的cloud function.
不熟 serverless framework 的朋友,請先 follow 這個教學
https://serverless.com/framework/docs/providers/google/guide/quick-start/
hello world 開好正常運作後,直接將下面的code copy到你的index.js上。
'use strict';
const http = require('http');
exports.parking_eng = (request, response) => {
console.log("request.body.queryResult", request.body.queryResult)
var s = "";
const RoadName = request.body.queryResult.parameters.RoadName;
// console.log(RoadName);
if (RoadName === undefined) {
response.json({ 'fulfillmentText': "do not get this road!" });
return
}
var ChineseRoadName = getChineseRoadName(RoadName);
if (ChineseRoadName === undefined) {
response.json({ 'fulfillmentText': "do not get this in chinese name!" });
return
}
callRoadApi(ChineseRoadName).then(obj => {
let s = "";
if (obj.length > 0) {
obj.map(i => {
s += `${RoadName} get ${i.rd_count} parking space!`
})
} else {
s = `${RoadName} is no parking space!`
}
console.log(s)
response.json({ 'fulfillmentText': s });
}).catch(() => {
response.json({ 'fulfillmentText': `something fail! call me later!` });
})
}
const { road } = require("./roadName");
var getChineseRoadName = (RoadName) => {
// console.log(road[0].zh)
let item;
road.map(i => {
console.log(i, (i.en.indexOf(RoadName) > -1))
if (i.en.indexOf(RoadName) > -1) {
item = i
};
})
return item;
}
var callRoadApi = (roadName) => {
return new Promise((resolve, reject) => {
// let path = "http://data.tycg.gov.tw/api/v1/rest/datastore/27d2edc9-890e-4a42-bcae-6ba78dd3c331?format=json";
http.get({ host: "data.tycg.gov.tw", path: "/api/v1/rest/datastore/27d2edc9-890e-4a42-bcae-6ba78dd3c331?format=json" }, (res) => {
// http.get(path, res => {
let body = ''; // var to store the response chunks
res.on('data', (d) => { body += d; }); // store each response chunk
res.on('end', () => {
let response = JSON.parse(body);
let records = response.result.records;
let r = records.filter((n) => {
if (n.rd_name.indexOf(roadName) > -1) {
return n
}
})
if (r.length > 0) {
resolve(r)
} else {
console.log("fail it")
reject()
}
});
res.on('error', (error) => {
console.log(`Error calling the weather API: ${error}`)
reject();
});
})
})
}
serverless.yaml 加這個
third:
handler: parking_eng
events:
- http: path
再 sls deploy 上去吧

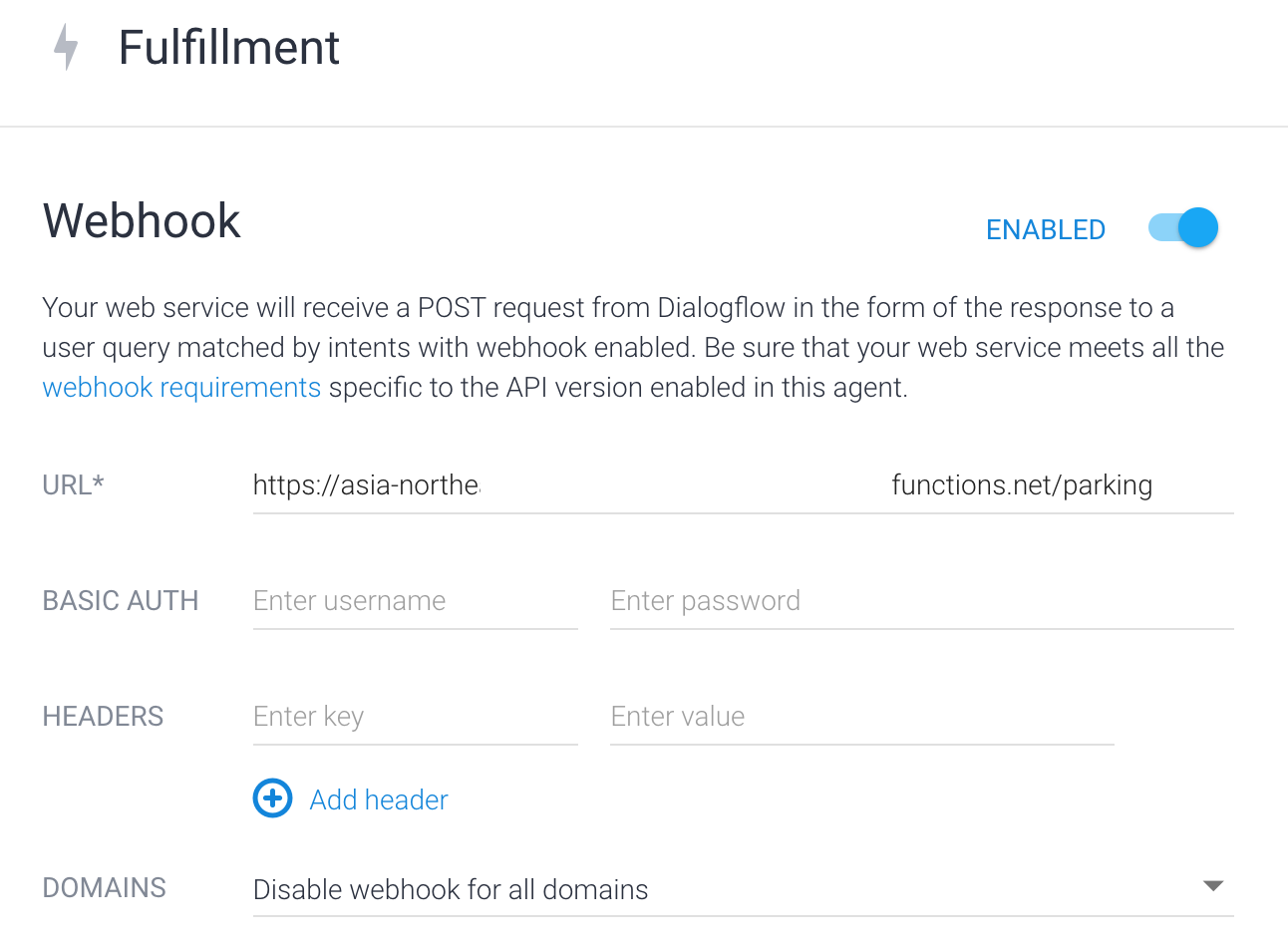
產出webhook後,填至url裡。

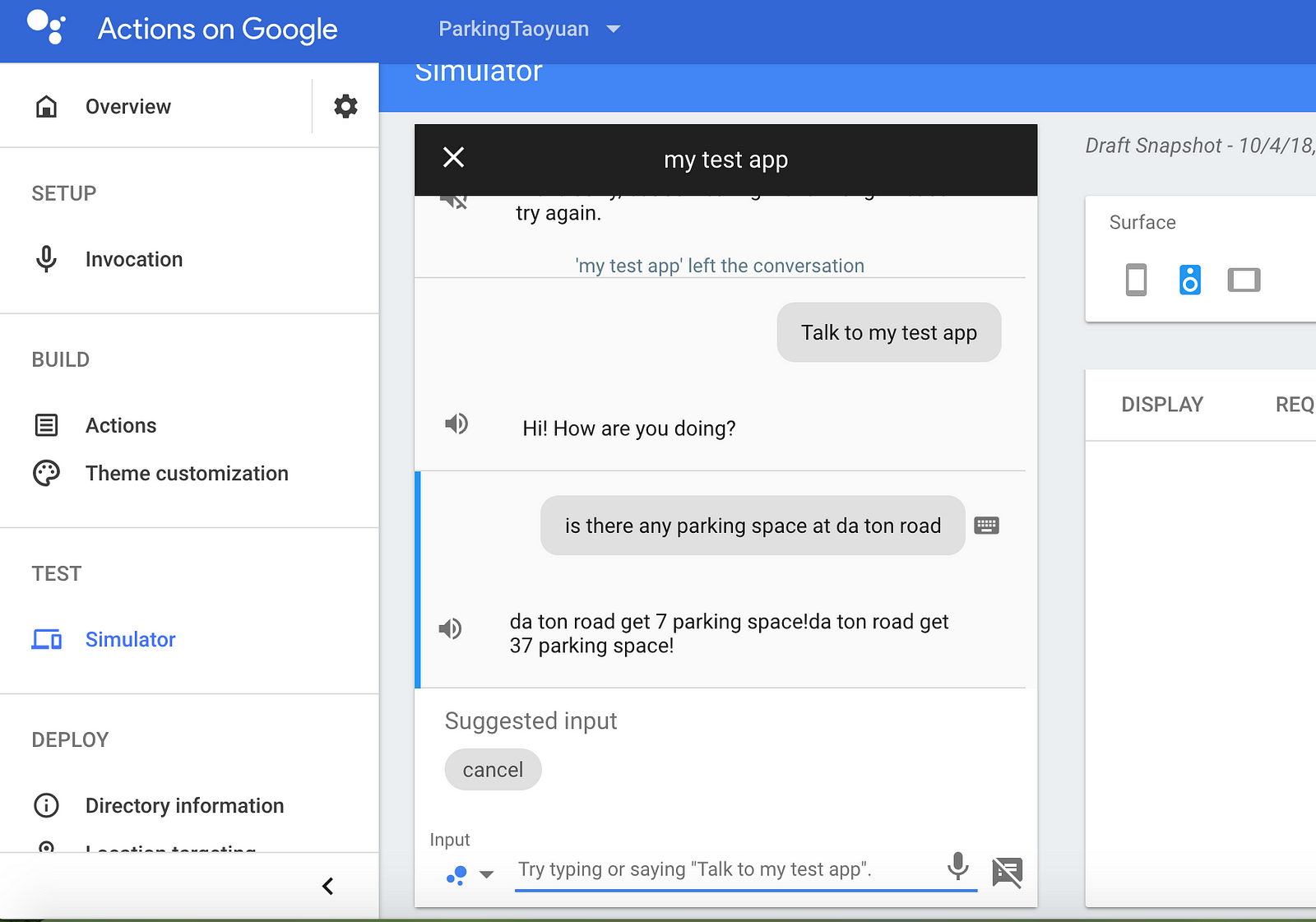
搞定!
